Another way to generate quality links and traffic is by removing the rel="nofollow" attribute on your blogs. In doing this, it will give you an opportunity to join do follow communities and also you can get additional amount of traffic for your blogs because it will attract more users to participate in your blogs and sometimes your blog will be listed in do follow blog lists like the ones listed in my previous post do follow blogs list, but doing this can also gives you a spam problem; however, you can choose what comments to approve.
On this post I'm going to share to you guys how to remove nofollow attribute on blogger.com since last time, someone commented in my other post claiming that his blogger blog is a do follow blog and after I checked it out, it appears to me that his blog is not a do follow blog.
Blogger.com by default automatically adds the rel="nofollow" tag to all links coming from user generated content. In order to remove this tag on your blogger.com blogs, just simply follow the steps provided below.
Note: This procedure can only be done to new blogger-styled layouts.
Login to your blogger account.
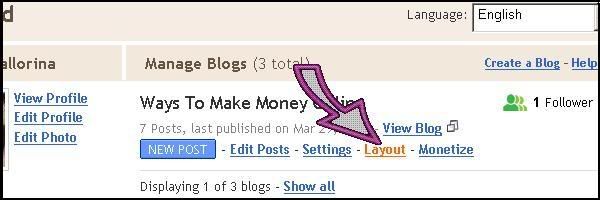
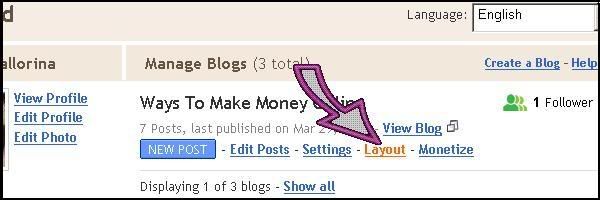
Click Layout.

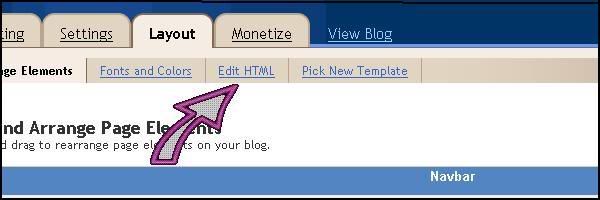
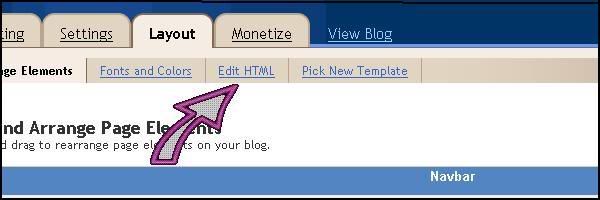
Click edit HTML.

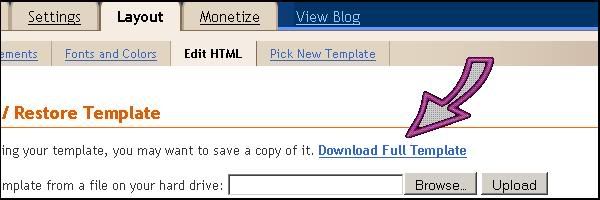
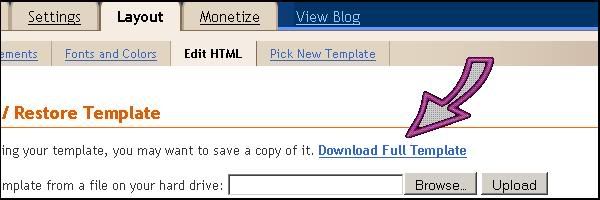
Then backup your template in case something goes wrong. Click Download Full Template.

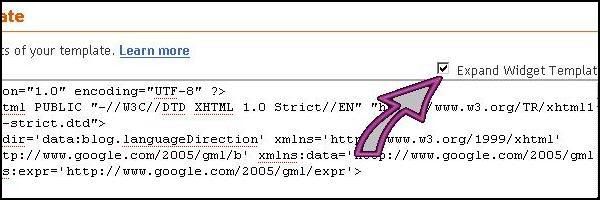
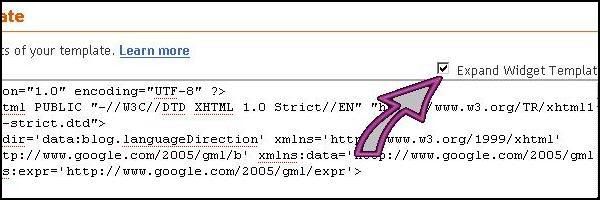
Check Expand Widget Templates since the items that we're going to delete are inside of sections, which in turn are inside the widget, so that we can see anything inside of the widget.

Search for a nofollow tag in your template. Just simply press F3 or ctrl + F
and a small dialog box will appear then type in nofollow and enter.
When you find a code like the one below, just simply delete the part of the code that says rel='nofollow' then save your template and you're done.
Your code will appear like the one below when you're done removing the nofollow tag.
On this post I'm going to share to you guys how to remove nofollow attribute on blogger.com since last time, someone commented in my other post claiming that his blogger blog is a do follow blog and after I checked it out, it appears to me that his blog is not a do follow blog.
Blogger.com by default automatically adds the rel="nofollow" tag to all links coming from user generated content. In order to remove this tag on your blogger.com blogs, just simply follow the steps provided below.
Note: This procedure can only be done to new blogger-styled layouts.
Login to your blogger account.
Click Layout.

Click edit HTML.

Then backup your template in case something goes wrong. Click Download Full Template.

Check Expand Widget Templates since the items that we're going to delete are inside of sections, which in turn are inside the widget, so that we can see anything inside of the widget.

Search for a nofollow tag in your template. Just simply press F3 or ctrl + F
and a small dialog box will appear then type in nofollow and enter.
When you find a code like the one below, just simply delete the part of the code that says rel='nofollow' then save your template and you're done.
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'>
<data:comment.author/></a>
Your code will appear like the one below when you're done removing the nofollow tag.
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'>
<data:comment.author/></a>
 03:17
03:17
 Unknown
Unknown

 Posted in:
Posted in: 



0 comments:
Post a Comment